Los widgets son bloques de contenido que puedes añadir a las barras laterales, pies de página y otras áreas de tu sitio web.
Los más habituales permiten menús, listas de Entradas (post) más populares, imágenes y vídeos, banners publicitarios o de Adwords, etc.
La mayoría de temas de WordPress son compatibles con los widgets.
Dependiendo del Tema usado el área de widgets puede estar en:
- Encabezado (header)
- Barra lateral izquierda (sidebar left)
- Barra lateral derecha (sidebar right)
- Pie de página (footer)
Y dependiendo del tema usado puede haber una o varias zonas de widgets tanto en sidebar como en cualquier otra de las mencionadas.
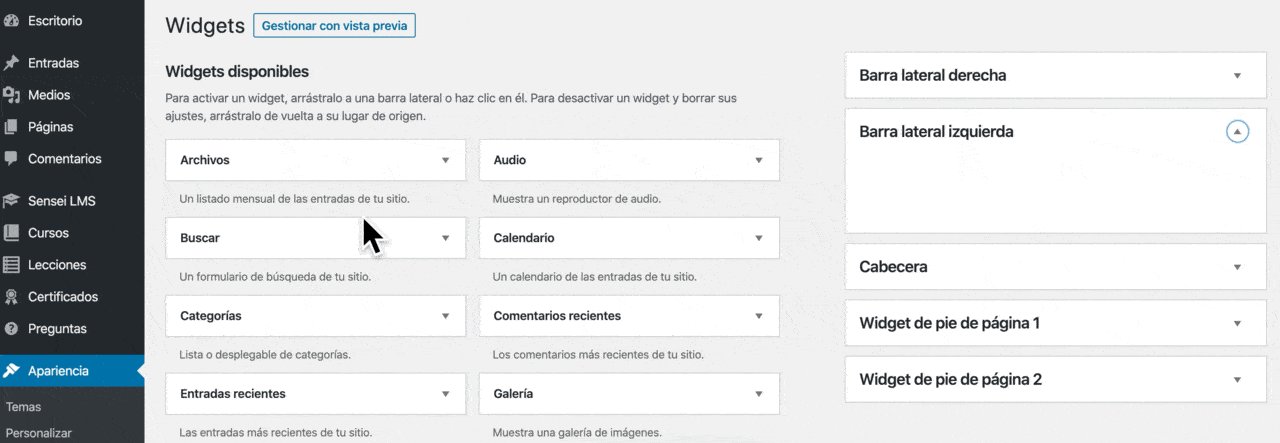
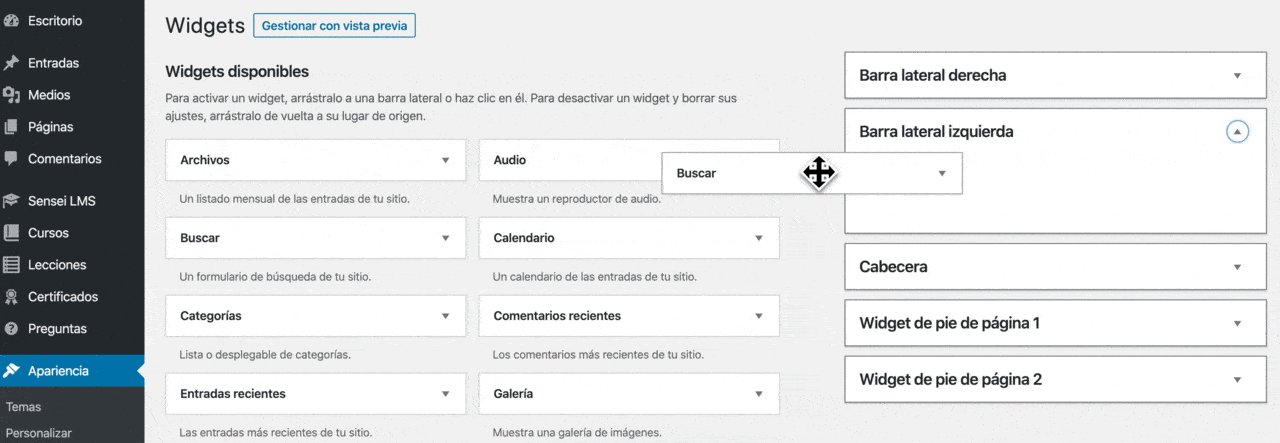
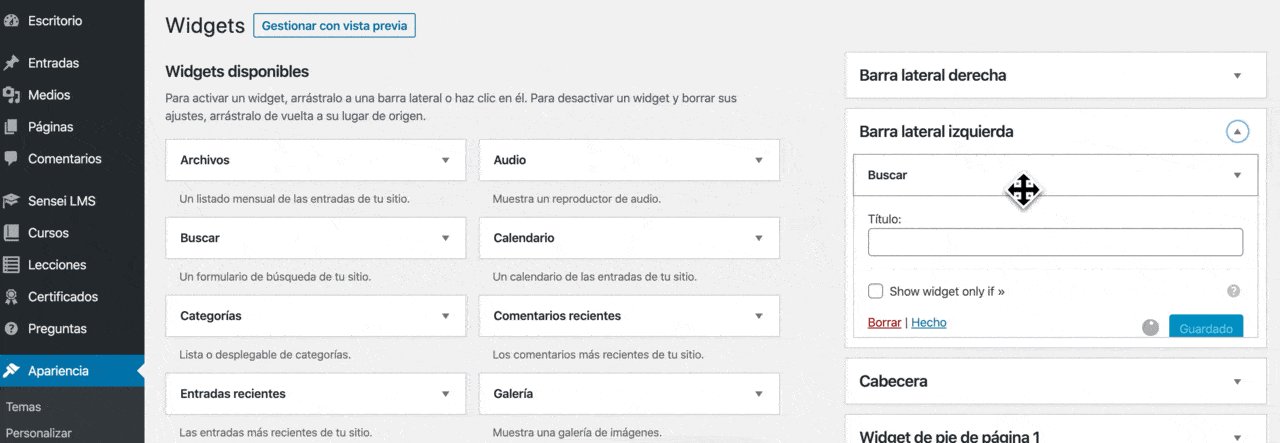
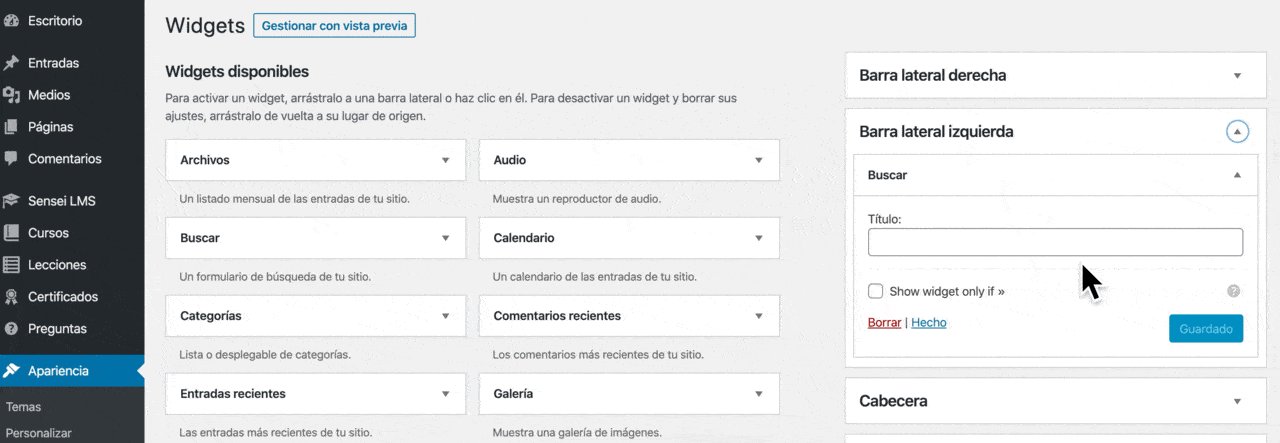
Cuando se instala WordPress, se generan automáticamente una serie de widgets que pueden ser utilizados en las áreas del tema disponibles para anclarlos simplemente seleccionándolos y arrastrándolos a la zona o bloque deseado.

Se pueden insertar tantos widgets de los disponibles como se necesiten, teniendo en cuenta que cada página del sitio web puede mostrar widgets diferentes, tanto para usuarios conectados como visitantes.