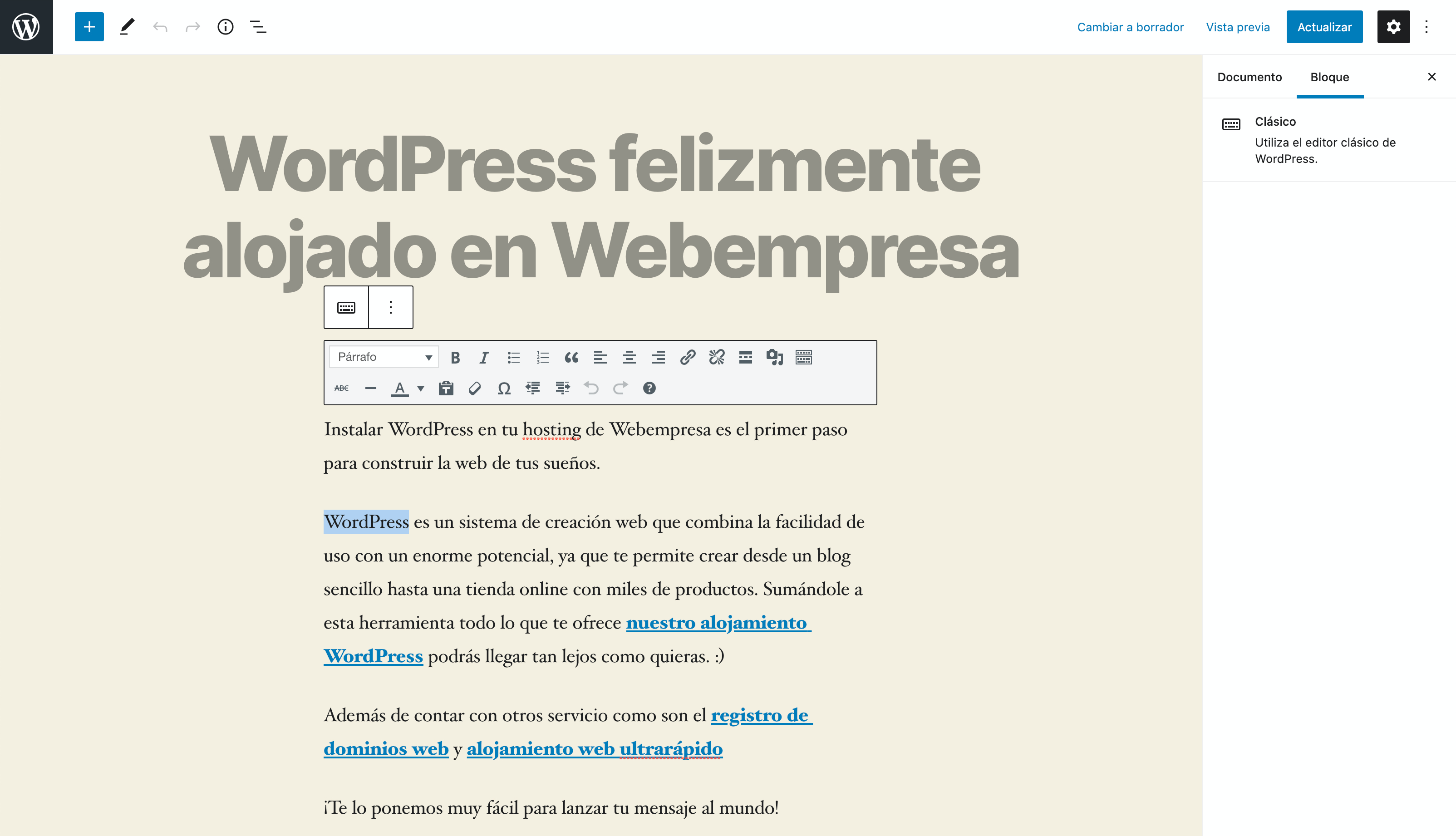
Vista general del editor de WordPress 5
Previsualización En el vídeo haz clic en el icono para cambiar la resolución a HD1080 o clic en el icono para verlo a pantalla completa.
CONTENIDOS
Introducción
En esta primera Lección del Curso veremos, de manera general, el aspecto que tiene el editor Gutenberg en WordPress 5.x.
El «editor de bloques», conocido como Gutenberg, viene añadido por defecto en WordPress desde la versión 5.0 y a lo largo de los últimos tiempos ha ido mejorando de forma progresiva, siendo en estos momentos una gran opción a los constructores visuales conocidos, tales como Elementor o Divi.
Los bloques puedes utilizarse principalmente en Entradas y Páginas, aunque otros elementos añadidos en tu web con plugins adicionales de terceros desarrolladores, pueden hacer uso también del editor de bloques.

Cuestionario de Preguntas